이 글은 조선일보의 '그때 투자'에 기고한 글입니다. 그때 투자(나는 그때 투자하기로 했다)에선 현업 투자자가 왜 이 스타트업에 투자했는지를 공유합니다.
2022년 9월, 어도비(Adobe)의 피그마(Figma) 인수 소식이 화제가 됐다. 어도비는 포토샵을 필두로 다양한 디자인 작업 솔루션을 보유한 회사임에도 신생 업체인 피그마를 이기지 못하였다. 피그마는 웹/앱 서비스를 기획, 디자인하는데 필요한 모든 주요 기능들을 협업에 최적화된 형태로 제공하여 개발이 진행되는 방식 자체를 바꿔왔다. 그동안 다양한 형태로 기획서를 만드느라 고통받았던 기획자, 디자이너들은 피그마를 통해 업무에 들이는 시간을 대폭 절약할 수 있게 됐다. 그러나, 그 대단한 피그마도 개발자의 고통까지 덜어주진 못했다. 피그마로 완성된 디자인 시안을 코드로 구현하는 작업은 여전히 번거롭고 어려운 일이다.
웹/앱 서비스 개발은 보통 기획 회의, 디자인 시안, 서비스 구현의 순서로 진행된다. 기획 회의에서 새로운 프로젝트가 구현해야 할 기능의 명세를 정의하고 이를 UI/UX 디자인 시안으로 옮긴다. 디자인 시안은 마치 건축물의 조감도와 같아 설계도 수준의 상세한 구조적 정보가 담겨 있진 않다. 구조적 정보가 없는 디자인 시안에서 실제 건축을 위한 설계도를 구상하는 일은 개발자의 몫이다. 피그마는 기획을 디자인 시안으로 옮기는 작업의 효율은 개선했으나 디자인을 코드로 바꾸는 작업에는 크게 기여하지 못하고 있다. 개발자 입장에서는 전달되는 디자인 시안의 형태가 바뀌었을 뿐, 설계도를 구상해야 하는 근본적인 개발 작업이 바뀐 것은 아니기 때문이다.
개발 작업 중 실제 사용자가 보는 화면과 각종 사용자 행동을 구현하는 작업을 프론트엔드(Front-End)라 한다. 그림으로 그려진 디자인 시안을 코드로 바꾸는 작업은 프론트엔드 개발자가 진행한다. 그러나 개발자에게 제품 개발 과정은 그리 녹록하지 않다. 미적 요소만 담겨있는 디자인을 실제 설계 구조로 바꾸는 작업은 고차원적인 사고를 요구하는 일이다. 코드를 짜는 일은 시행착오의 연속으로, 설계 구조를 실제 코드로 구현해보고 2차, 3차 수정하는 것은 기본이다. 머리뿐 아니라 손가락까지 아픈, 실로 고통스러운 작업이다. 그런데 팀은 항상 시간의 부족함을 탓하며 빠른 개발을 요구하고, 개발자가 기획과 디자인의 의도를 이해할 수 있는 충분한 시간을 주지 않는다. 힘겹게 A 시나리오 개발을 끝내면 바로 A1, A2, A3 작업이 내려온다. A의 구현이 끝났으니 출력 방식만 바꾼 A1, A2, A3는 쉽게 구현할 수 있지 않냐고 물어본다. 같은 콘텐츠라 하더라도 보이는 방식이 달라지면 모두 다르게 구현해야 한다. 출력 방식이 다양한 만큼 작업량이 몇 배로 늘어나게 되는 것이다.

디자인 시안을 자동으로 코드로 바꾸는 솔루션
디자인 시안을 자동으로 코드로 바꿀 수 있다면 프론트엔드 개발자의 업무량을 크게 줄일 수 있다. 과거에는 기획서가 그림과 글로 이루어져 있어 자동화 시도가 어려웠지만, 디자인 협업 툴의 발전이 상황을 완전히 바꾸었다. 피그마 시안은 각 디자인 요소에 대한 상세 정보가 담겨 있어 AI가 시안을 분석하고 코드화하기 용이하다.
피그마를 비롯한 데이터 기반의 디자인 협업 툴의 발전은 다양한 ‘디자인 to 코드 솔루션’ 시장의 탄생으로 이어졌다. Anima, Teleport HQ, Locofy 등의 글로벌 서비스들이 완전 자동화를 목표로 시장을 선도하고 있고 이미 수백억 원의 투자금을 유치한 바 있다. 그러나, 이 서비스 중 제품에 곧바로 적용이 가능한 양질의 코드를 생산하는 서비스는 하나도 없다. 코드는 단지 디자인 시안을 그려내는 것을 넘어 기획의 의도를 담아 구조적으로 설계해야 하기 때문이다.
프론트엔드 개발 작업의 어려움은 정적으로 그린 시안을 실제 동적으로 작동하는 코드로 옮기는 과정에 있다. 내용이 바뀌지 않는 정적인 웹페이지는 어떻게 그려도 작동만 하면 된다. 그러나 반응형 웹이나 사용자의 편의에 맞춰 콘텐츠의 출력 방식을 바꾸는 기능을 구현하려면 그냥 그리기만 하는 작업으로는 부족하다. 다양한 상황에 맞는 유연한 기본 구조 설계를 바탕으로 각 시나리오에 대응할 수 있는 개별 코드를 입혀야 한다. 그러나, 기존의 디자인 to 코드 솔루션들은 이 부분에서 충분한 퀄리티를 제공하지 못하고 있다. 디자인을 어찌어찌 코드로 구현하기는 하나 개발자가 모두 하나씩 뜯어고쳐야 하는 이른바 ‘누더기 코드’가 나온다. 디자인에서 해석된 설계 정보는 개발자의 머릿속에만 존재하여 AI가 기획 의도까지 파악하기는 어렵기 때문이다. 결국 개발자의 손을 거쳐야 한다.
당장 현업에서 사용할 수 있는, 개발자를 위한 95% 자동화 솔루션 FUNCTION12
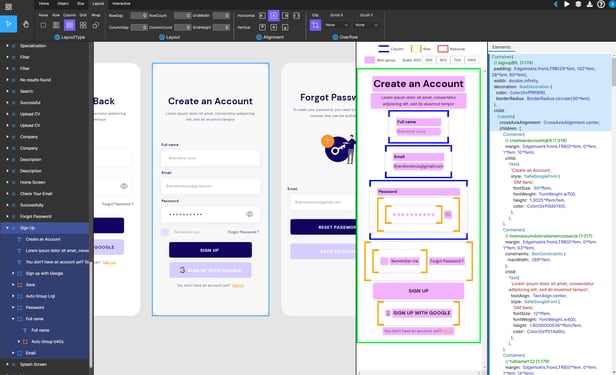
필자는 기존 디자인 to 코드 솔루션의 퀄리티에 크게 실망하고 있던 와중에 FUNCTION12(이하 펑션투웰브)를 알게됐다. 큰 기대 없이 기술 시연에 참가했는데 산출된 코드를 보고 정신이 번쩍 들었다. 그동안 봐왔던 떡진 누더기 코드가 아니라 바로 활용할 수 있는 ‘진짜 쓸만한 코드’가 나온 것이다! 더욱 놀라운 점은 코드를 만들어 내는 것으로 끝나지 않고 즉시 수정할 수 있는 에디터까지 준비되어 있다는 것이었다.
펑션투웰브는 개발자에 초점을 맞춘, 개발자를 위한 디자인 to 코드 툴이다. 완전한 자동화보다는 95% 자동화와 5%의 개발자 직접 작업을 목표로 한다. AI는 정량적인 데이터 외에 디자인 시안에 담긴 맥락과 의도까지 파악할 수 없다는 한계점을 인식하고 개발자의 영역을 의도적으로 열어 편의성을 극대화한 서비스다. 우선 기본 설계 구조를 그려주는 단순 반복 작업을 AI가 처리해준다. 이후 개발자는 강력한 에디터 기능을 활용하여 AI가 그린 초안에 디자인 시안의 의도를 유연하게 반영할 수 있다. 결국 어설픈 100% 자동화보다 훨씬 더 실질적이고 효율적인 개발 환경을 제공한다.
펑션투웰브는 디자인 to 코드에서 가장 중요한 것은 설계이며, AI는 개발자를 대체하기 보다는 돕는 방향으로 가야 한다는 실용적인 이념 하에 개발됐다. 펑션투웰브의 박승호 대표는 한양대 정보시스템 석사 졸업 이후 10여 년간 다양한 개발 프로젝트를 진행하며 실제 제품이 개발되는 과정을 상세히 관찰하고 고민했다. 이 과정에서 개발자의 어려움을 깊이 이해할 수 있었고, 이를 바탕으로 펑션투웰브를 만들었다. 이러한 박승호 대표의 집념은 펑션투웰브를 글로벌 테크 커뮤니티 프로덕트 헌트(Product Hunt)의 데뷔 일간 1위로 이끌기도 했다.
수많은 퍼블리싱, 프론트엔드 개발 작업에 지친 개발자라면 한 번쯤 사용해보길 강력히 추천한다. 반신반의하며 시도했던 마음이 어느덧 감탄과 확신으로 바뀌어 있을 것이다. 프론트엔드 개발 환경의 미래를 펑션투웰브가 리드할 수 있기를 기대한다.